Figma is a powerful vector graphic design tool that allows you to create amazing user experiences while streamlining your design workflow. With the powerful features and tools that Figma offers Figma makes it easy to turn your creative ideas into reality. But to turn your creative ideas into reality you will have to master some skills first and the skill that you will learn today is called cropping.
Cropping in Figma is an essential skill that every user should know to get everything out of their Figma designs. You can remove unwanted parts or elements so that all eyes are pointed at the best part of the image or shape. Yes, you heard that right I will also give extra information about cropping images in Figma.
Cropping images in Figma is a simple process and is also very important to know because it will really help you in future design projects. So if you don’t know how to crop your image make sure you check it out. But yeah enough talking, for now, let me guide you through the process of cropping images and shapes in Figma.
How to crop a shape
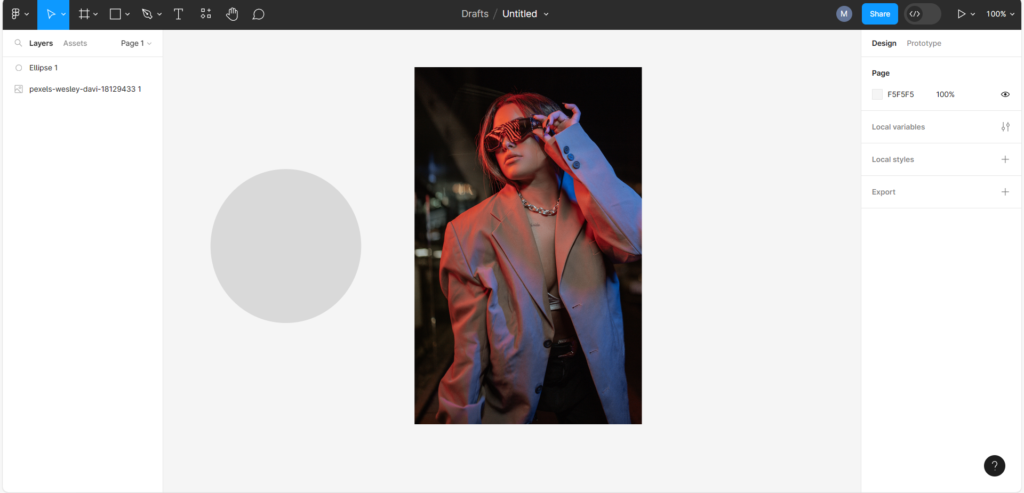
1. To get started you will first need to import the shape and the image. To import the image press (CTRL+SHIFT+K) or (Command+Shift+K) and select the image you want to use.
2. To create a shape layer click on the rectangle icon in the top menu bar known as the (shape tool) and choose your shape. You could also use a custom shape but for this tutorial, I will just use the ellipse tool known as the circle.

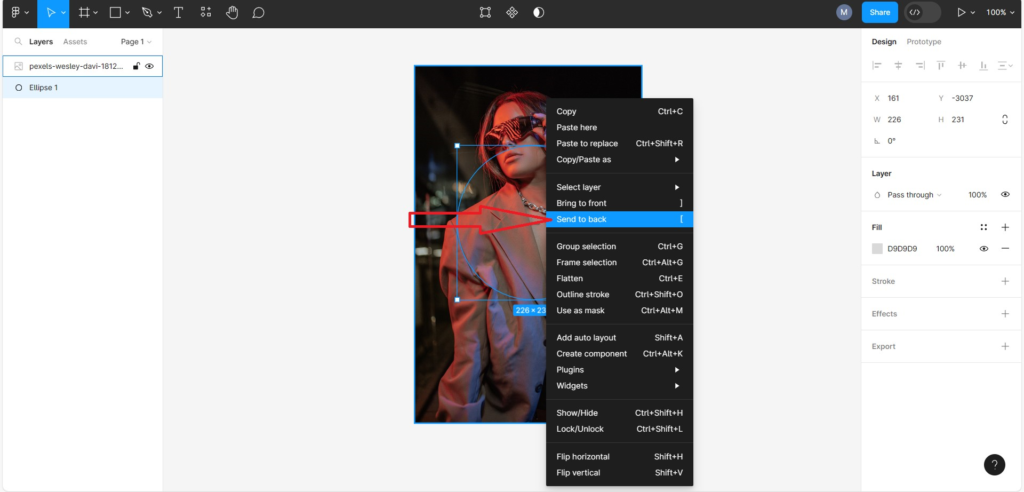
2. Position the shape on the area you want to crop (right-click) the shape and select (Send to back). The layer of the image is now above the shape layer.

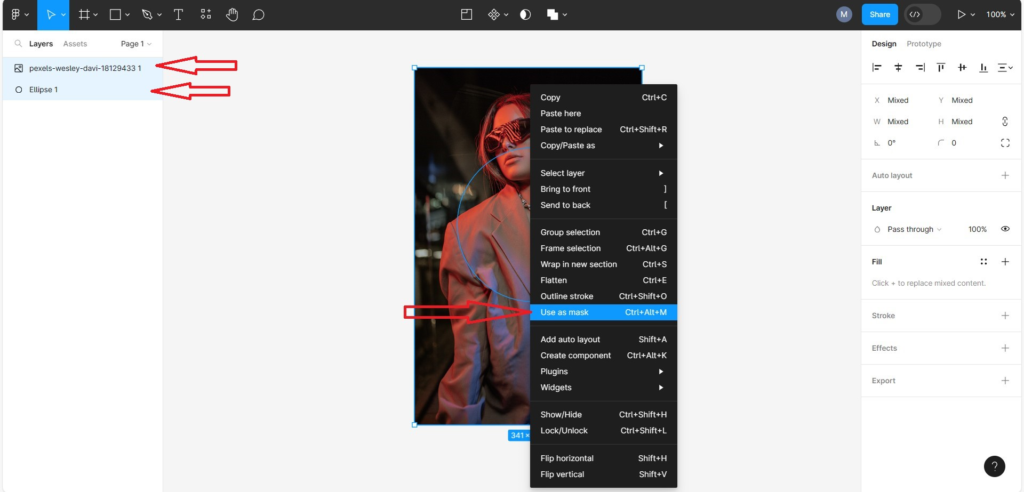
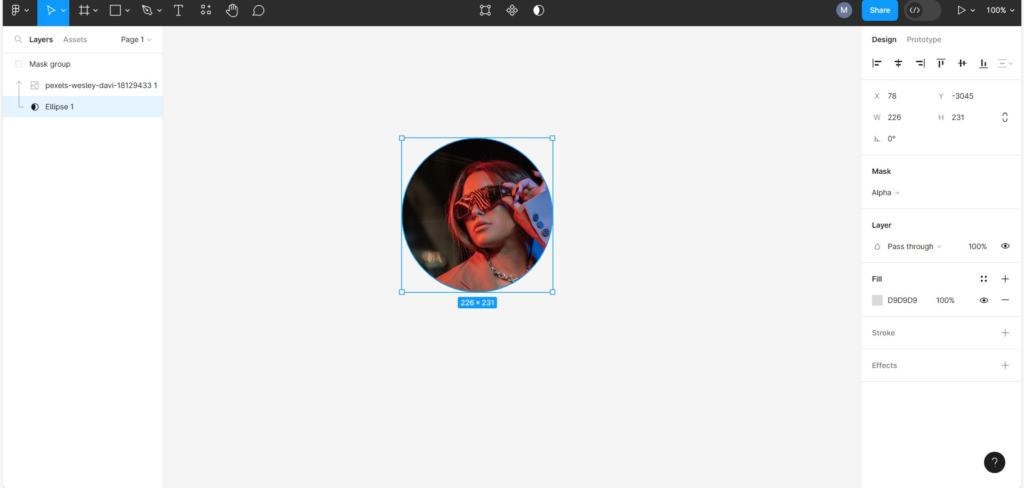
3. Select both the shape layer and the image layer by holding down the (SHIFT) key and clicking on both layers. With both layers selected (right-click) on one of the 2 layers doesn’t matter which one and select (Use as mask).

4. You have now created a mask group and the shape is now the mask. You can drag the mask around to reposition it but you can also drag the image under the mask to reposition it. And you can scale up and scale down the mask. So as you can see you can still adjust the mask after you group it. So just play around a bit till you’re happy with the crop.

How to crop an image in Figma
1. To get started you will first have to add the image you want to crop to Figma. To import the image press (CTRL+SHIFT+K) or (Command+shift+K) choose your image and click on the canvas and Figma will add the image.
2. Before you crop the image make sure to select the layer of the preferred image by clicking on it.
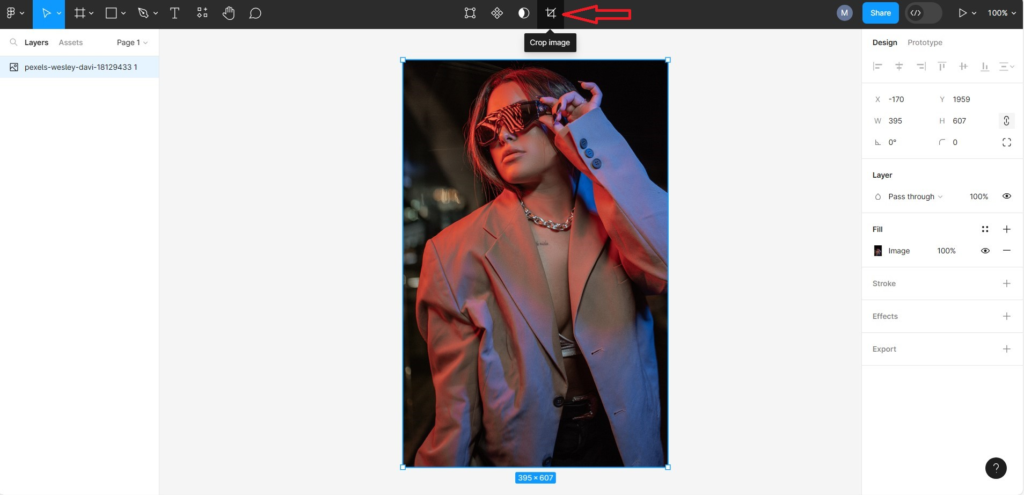
3. Click on the crop tool you can find the crop tool in the top menubar and you will know if it’s the crop tool if a text appears that says (Crop image) if you place your cursor on it.

4. You can now adjust the crop area using the blue handles around the image those handles are called crop handles they are located on the corners and sides of the image.
5. If you’re done click on the (ENTER) key on you’re keyboard and the image will now be cropped.
6. After cropping the image you may have to resize the image for it to fit your design but if you want to maintain the aspect ratio of the original image while resizing do this.
7. Click on the image and click and drag the handles on the bounding box to resize the image. But to maintain the aspect ratio hold down the (SHIFT) key while resizing.
FAQ
Are there other methods that I can use?
If we are talking about cropping shapes I would stick to the method that I used in this post. It could be that there are some other methods out there that use other steps to crop an image or shape but I think the method that I use is pretty easy and does the job.
But if we are talking about cropping images well it is not really a different method or anything like that but it’s just another way to get access to the crop handles. Double-click the image to open the image editor. You will see the editor open on the side of the workspace. Near the top editor, you can change the fill mode which is normally set to fill by default. Click the fill drop-down select Crop and crop the image using the crop handles.
Does Figma have a built-in tool for cropping shapes?
There is no built-in tool in Figma for cropping shapes so it’s not like you can just open up Figma and just quickly crop a shape. But that doesn’t mean it’s not possible keep in mind Figma is a powerful design tool and you can create a lot of things with it even if there are no built-in tools for that specific project you’re working on. So using Figma to crop a shape is possible.
Can I also use custom shapes?
Yes, you can use shapes you created yourself so you can use any shape you want because, in the method that I use to crop shapes, every image will turn into a particular shape you used. So don’t worry if you have the craziest shape out there because, in the method that I use, you can use every shape you want.